파비콘을 보기 위해서는 파이어폭스 혹은 IE7이상의 상황에서만 확인이 가능합니다. IE6같은 경우 파비콘이 보일때도 있고 아닐때도 있습니다..^^:.
먼저 ICO파일을 만듭니다.각자 알아서 icon파일인 *.ico파일을 일단 제작합니다.
크기는 16x16으로 제작된 파일을 갖고 다음의 화면에서 등록을 합니다.
(환경설정-기타설정-파비콘찾아보기를 눌러서 저장을 하시면 됩니다.) -tistory기준

올려 놓으셨으면, 파이어폭스 같은경우는 '미리보기'버튼이 없고 그냥 아이콘이 뜹니다. 지금은 IE7의 화면입니다.
그 다음엔 미리 보기를 누릅니다.

이런 화면이 나오는데 주소창의 붉은색 부분을 ctrl+C를 눌러 복사를 합니다.

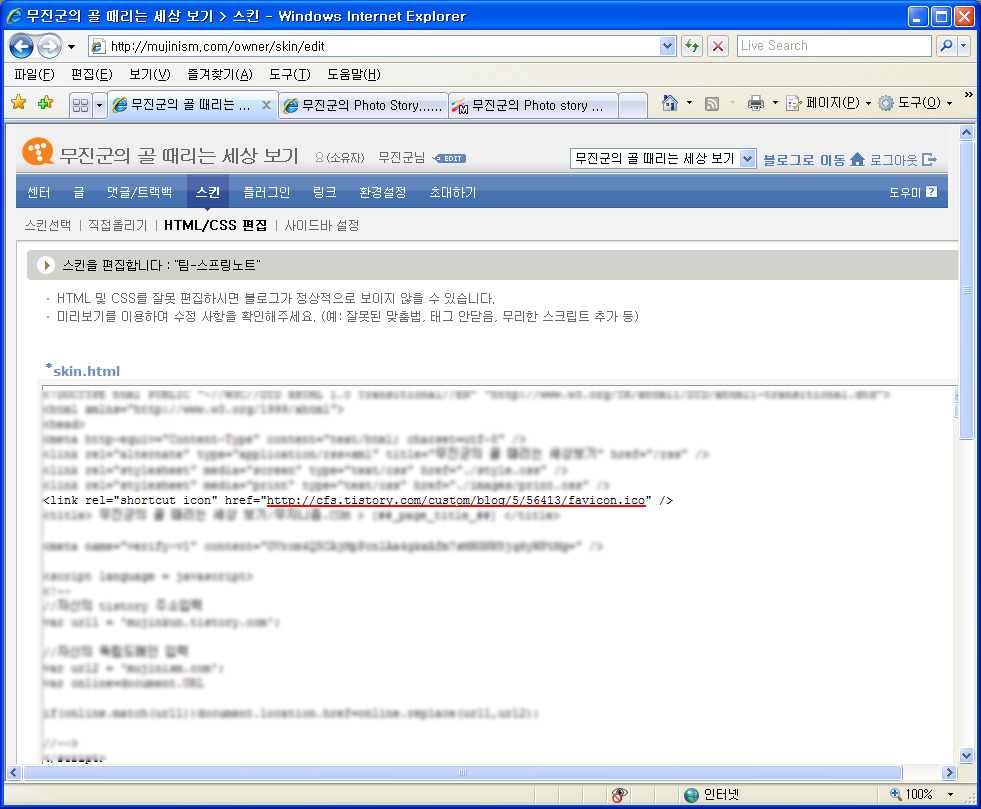
스킨-html편집으로 들어가세요.
<link rel="shortcut icon" href="파비콘 주소" /> 파비콘 주소 부분에 복사한것을 넣고
"저장하기" 하면. 끝입니다.(위치는 head 와 /head사이에 있습니다. 다른위치에 들어가면 안됩니다.)
도아님이 말씀해 주신 부분덕에 이렇게 정리까지 가능하게 되었네요.
전의 포스팅에는 포스팅에 올린다음에 강제적으로 넣는걸 적었는데, 기본 파비콘 위치에 맞춰, 넣는 방법은 이것과 같습니다...
ㅎㅎ... 테터툴즈나 기타 같은 경우는 favicon.ico같은경우(파일명은 예입니다.) 최고 root디렉토리에 넣으셔야 합니다.
index.html과 같은 위치에 들어가야 하니 유의 하시구요.>_< 주소는 역시 테터툴즈등의 자신의 블로그 혹은 홈피를 활용하시는 분이라면 넣으실수 있을듯 합니다.
관련글
2008/03/27 - 오늘 파비콘을 만들었어요..
댓글중에 답변이 있었습니다.^-^(도아님의 답변글 확인해 보세요^^;)
이글로 인해 많은 분들이 개성넘치고 예쁜 파비콘을 설치 하셨으면 하는 바람이 있습니다.
트랙백 naerro님의 말씀에 추가 합니다. 블로그 스킨이 리셋될 수도 있다고 하시네요.
저는 그렇지 않았으나 혹시 모르니.. 스킨 백업은 꼭꼭~ 미리 미리 떠 놓으세요~>_<
단, 캡쳐 이미지 및 펌 동영상은 그 제작자에게 저작권이 있습니다.
이외에 허락 받지 않은 곳에서의 게시를 금합니다.
|
|


댓글